The visuals make up most of a video game trailer. (Otherwise, it’d be a video game radio ad!) We recently talked about them in our complete guide to making a video game trailer, but there’s absolutely more to say.
So, here are all the visuals that can be seen in a trailer and how you can make them! We’ll get to the different types of visuals, but let’s start with basic artistic considerations first.
Establish a Visual Style for the Trailer
Your game probably already has a visual or artistic style, and that style should also be your trailer’s. If you already have the style, feel free to skip to the trailer material.
If you don’t have a visual style or aren’t too sure about it, this section is for you. This kind of uncertainty is especially present in the first stages of game development or for smaller games that might deceive you into thinking you don’t need a visual style! (Take it from us, even the simplest games have visual styles.)
What is a Visual Style?
As you might’ve guessed, a visual style is how all the visual components of a game (animations, cinematics, fonts, etc.) come together to create a certain atmosphere. These items are usually coupled with music, sounds, and voiceover, but that’s not our concern in this post.
So, what atmosphere you have established in the game should also go for your trailer. For example, if you’ve created a deep dark world (like in any of the Bioshock series) you’ll need to pinpoint what makes it deep and dark. On the other hand, if you have a fun casual game (like Stardew Valley) you’d like your audience to want the fun, casual experience. But how? Read on.
How to Detect Your Visual Style
Ask yourself these questions and you’ll get clearer on what to go, especially for the visuals.
- What inspired you to create this game at all?
- What would you like your players to experience with your game? Joy? Love? Catharsis?
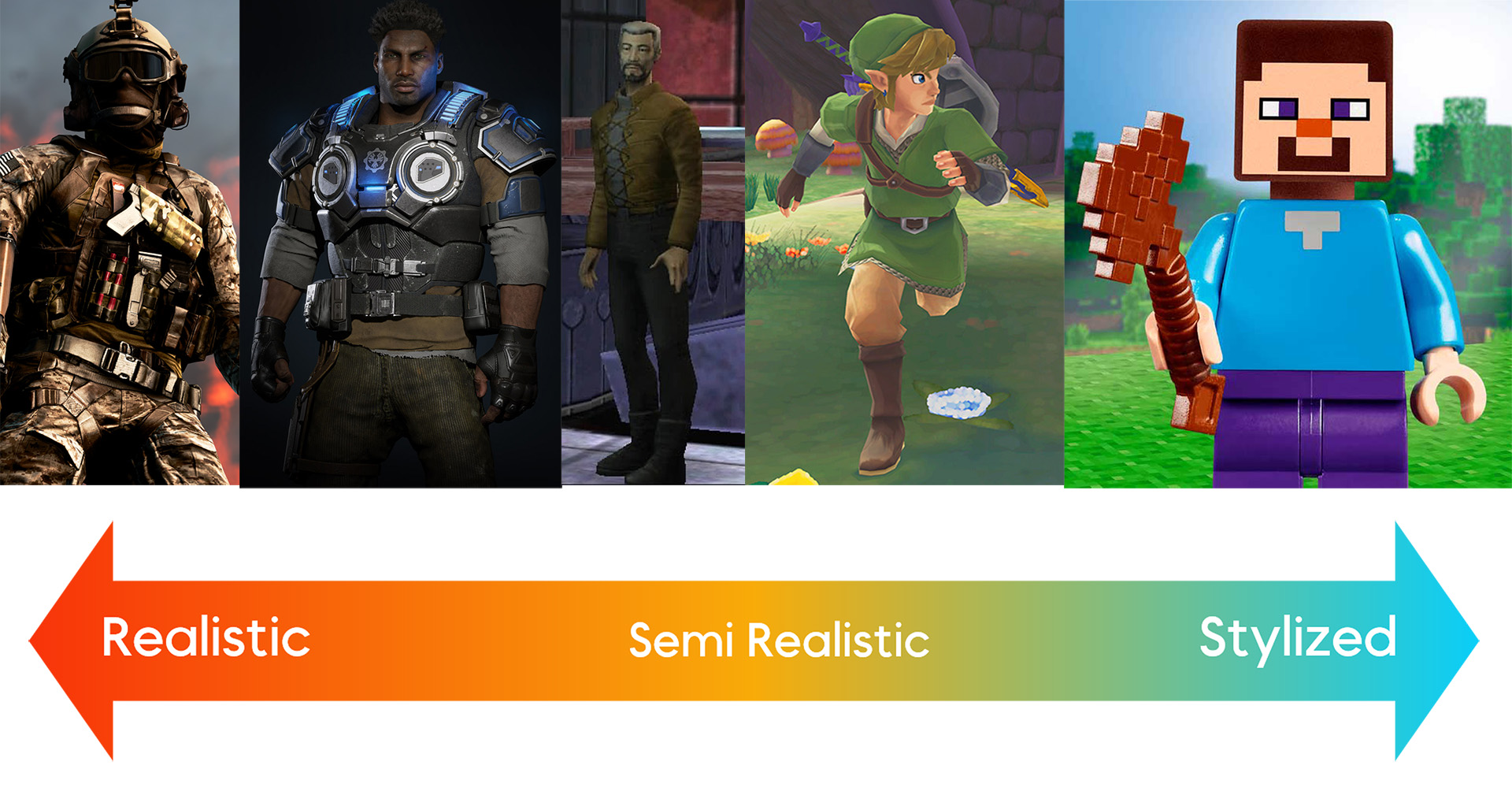
- How realistic-looking is your game?
- How is your game’s lighting?
- Do you have your game’s color palette?

Imagine the End Result
Now that you know how your trailer could generally look, let’s get more specific! After this step, you’ll hopefully know exactly the material you need for the trailer.
Exercise: Tell It All Through Visuals
Let’s start with an exercise. How would you describe your game in only 10 scenes? You have no music, no narration, and no subtitles! Which of your game’s visuals would you choose?
This exercise works because it takes the focus off everything and helps you identify the visuals that matter most to you and those that are most likely to stick in the audience’s minds.
Identify the Iconic Moments
If you’ve played The Last of Us (2013) and also seen the HBO series, you’ll find that they’re very different and yet supremely similar. We won’t spoil anything for you, but there are scenes in the series that are taken from the game almost word-by-word, beat-by-beat. Those are the iconic moments, the moments that leave a lasting impression on your audience.
That said, you don’t have to use those iconic scenes in the trailer. You should also definitely not spoil the scenes. A fleeting image or a line of dialogue will do, as discussed in the next section.
Teasing & Mystery
Remember that your trailer, although all about your game, should also create that sense of intrigue and mystery. A trailer’s viewers haven’t played your game yet! You should entice them to want to play the game, right after the trailer.
So, guess your audience’s thoughts, feelings, and questions when they will see the trailer. Then, show just enough of your game to leave the audience on a cliffhanger or in a state of absolute wonder.
Action & Excitement
Remember that regardless of everything else, the beginning and the end of your trailer should be exciting. So, don’t be boring at all and especially not so when starting and ending the trailer.
The start is important because you have approximately 5 seconds to grab a viewer’s attention. If you fail, you won’t even get to showcase your game. If you succeed, you’ll see why you spent all that time making a game and a trailer.
The ending is of the essence too because (as we mentioned in the previous section) you want to leave your viewers with a question or a wonder, something to keep them coming back for more!
By now, you almost know what scenes and sequences you need. So, let’s discuss your two main options for the trailer material (the cinematics and the gameplay) and how to capture and edit them.

Cinematics
By “cinematics” we mean animations, cutscenes, and live-action footage that is not gameplay. For your trailer, you can either:
- Use your existing in-game cutscenes and animations.
- Create cutscenes and animations from scratch, exclusively for your trailer.
It’s needless to say that the second option costs more, but there’s a chance that you’ll end up creating quite the memorable trailer! (Don’t forget, of course, that everything you create should be in keeping with the game’s graphics.)
The Difference between In-Game Cutscenes & In-Game Animations
This is where it gets a little tricky. As also explained in our ultimate guide, there are basically two types of cinematics here. Both could be created using CGI animation or motion capture, but there’s a difference between when they’re rendered. Let’s take a closer look!
In-game animations are the videos you have already rendered and loaded in the game before your players do anything. These videos could be everything from the company logo to the credits to an animated dialogue between characters. They’re unchangeable and happen at exactly predetermined points in the game. Remember the old PC games that used to store .bik or .vp6 video files? Those are what we call in-game animations, regardless of how lifelike or animation-like they are.
In-game cutscenes, on the other hand, are the scripted sequences that are rendered real-time. You’ve created these sequences, put them in the game engine, and have scripted them to fire when certain conditions are met in-game. (For example, when your character levels up.) Of course, this means in-game cutscenes could happen at any point in the game and they can vary in quality depending on how powerful the player’s device is.

Gameplay Footage
Unless you’re aiming for a purely cinematic or gameplay trailer, you’ll most probably need to strike a balance between your cinematic and gameplay footage. We discussed the cinematics, so let’s go to gameplay!
Tip 1: You Could Disable the Interface
Since a trailer is very short, you’ll want your audience’s attention right where it should be. So, many developers opt to disable the game interface when capturing gameplay for a trailer.
Disabling the interface means turning off the HUD, maps, subtitles, chat boxes, menus, etc. This helps reduce visual distractions and will have your audience focus on the gameplay alone.
Keep in mind that this is not a must! Leaving the interface in could distract the audience, sure, but it could also give them a better feel of the game. Your call!
Tip 2: Play with the Camera
Gameplay footage isn’t necessarily about the action or the things you do in a game. In many good games, taking in the sheer ambiance of a room could evoke powerful feelings.
So, to that end, feel free to use the camera like a cameraman would! It’s okay to go to angles a player won’t be able to go to in-game.
Tip 3: Be as High-Quality as Possible
To get the most out of your trailer, you’ll need to post it strategically and on different platforms. While you might not need 4K quality for your Instagram, you might like to have it for YouTube. So, it’s good to aim for the highest quality and bitrate you can get, then tone it down for every platform needed. (This is true of in-game cutscenes as well, which we discussed above.)
This means that you should get on the best device you have, then start recording. So, if you’re releasing on PlayStation 4 and 5, record on 5. If you’re releasing for Android, consider a flagship phone or a powerful Windows simulator.

Transitions, Title Cards, & Typography
Now that you have every cutscene, recording, and animation that you need, it’s time to put them together. You can always hire a professional video editor for this stage and rest easy! Alternatively, you can work with an animation studio like ourselves from A to Z. We’ll bring our excellent know-how and you’ll bring your fabulous game. So, drop us a line here and let’s synergize!
If you opt to do it yourself, there are basically three more stages to cover: transitions from scene to scene, title cards between scenes, and typography all across the video.
Choosing Your Transitions
A transition is a small animation that smooths the milliseconds between a scene and the next. According to Derek Lieu (an independent trailer editor) your best choices are cuts and fades. A cut is essentially no animation from a scene to the next. A fade is the easy animation that sends a scene to white or black. It could equally transform a white or black screen to a scene of colors.
Cuts are very sudden, whereas fades give you a choice of duration as well. Go for one or the other (or both) depending on the mood of your game and the trailer!
Effectively Using Title Cards
Title cards are the texts between scenes. In silent films, for example, title cards were used to tell the audience what the characters were saying. In video game trailers, title cards tell the audience how your game is amazing! (And they’re much shorter, of course.)
With no title cards, you let the gameplay, the music, or the narration speak for the trailer. It’s a popular choice! However, if you opt for using title cards, you have four common options.
- Quotes: You can use title cards to brag about the good things people or media are saying about you. These usually come between the opening scenes.
- Awards: If you’ve won any awards and you would like to show off, please, go ahead!
- Release date: If you have a release date, it’s common to give it at the end of the trailer. Still, depending on your trailer’s narrative design, you could opt to include the date in a title card.
- Descriptions: You can describe elements of your gameplay, your art, and your story in short, titillating sentences.
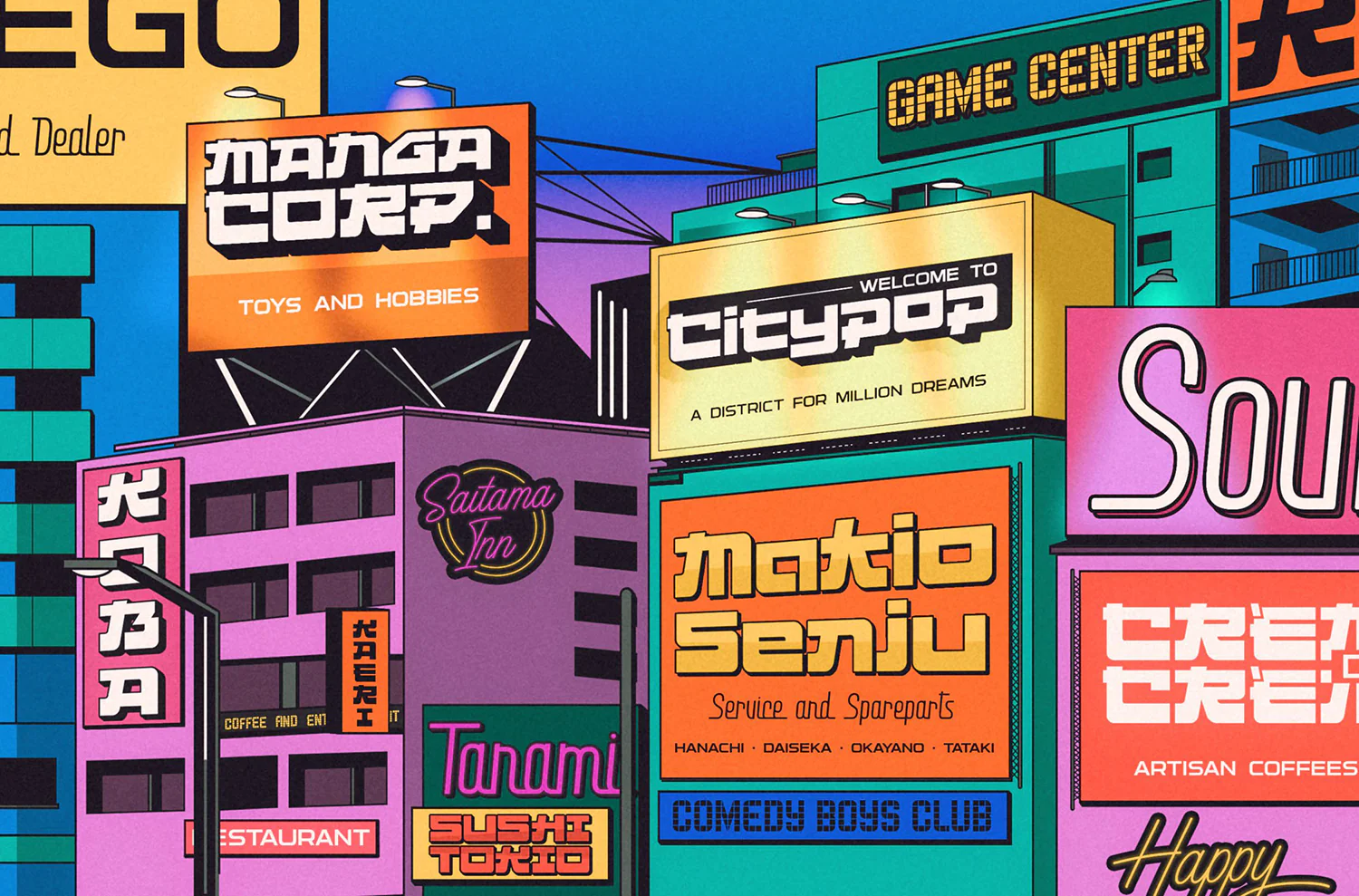
Typography
Typography is the combination of typefaces, point sizes, line lengths, and spacing. Whether or not you opt for title cards, you’ll most likely need one or two textual elements. This is where you should consult your game’s user interface designer! Here are some tips to get you started.
- Be stingy with text: You should show more than you tell in a trailer. So, use text only when necessary, like for a CTA at the end of the trailer or for highlighting a very important piece of information.
- Use contrasting colors: Your text should easily be readable on its background and on every device with every brightness setting. So, be sure to have sufficient contrast! You can use online free tools for that, including this color contrast checker.
- Match the game’s theme: You can use the typeface your game already has. If not, be sure to use a typeface that is similar in characteristics. You can use Font Finder!
- Be simple: Everything you say in a game trailer should be read in seconds. So, keep it short (bullet 1 above) and easy to understand!

Final Word
Visuals are, in many ways, the essence of a video game trailer. We’ve gone over all the necessary steps for you to take in that area. Establish a visual style, think about what you need, capture or prepare your footage, then edit everything.
Stay tuned for more blog posts if you feel like you would like to do everything yourself. If not, get in touch with Picotion and we’ll be happy to provide consultation or expertise!
Author
